🚗 useEffect
리액트 훅스에서 가장 중요하다고 생각하는 useEffect이다.
어떠한 컴포넌트가 마운트 됐을 때, 업데이트 될 때, 마운트 해제되었을 때 특정 작업을 처리할 코드를 실행시킬 때 사용할 수 있는 것이 useEffect이다.
useEffect는 콜백함수를 사용하는데 두 가지 형태를 기억해야한다.
콜백함수 : 다른 함수가 실행을 끝낸 뒤 실행되는 콜백 되는 함수
첫 번쨰 인자로 콜백함수를 받는 형태
useEffect( () => {
});
이는 렌더링이 될 때 마다 실행된다.
첫 실행될 때, 다시 렌더링이 될 때 모두 실행된다.
첫 번째 인자로 콜백함수를 받고, 두 번쨰 인자로 배열을 받는 형태이다.
useEffect( () => {
}, [value]);이는 화면에 첫 렌더링이 될 때, value값이 바뀔 때 실행된다.
만약 빈 배열이 들어간다면 가장 처음 렌더링 될 때만 실행된다.
렌더링이 될 때 이전의 값들을 정리하기 위해서는 return값으로 함수를 넣어주면 된다.
해당 함수 안에서 정리하는 작업을 작성해주면 된다.
useEffect( () => {
return() => {
}
}, [value]);
🚓 useEffect 사용해보기
이제 코드를 작성해보도록 하자.
원래의 코드는 다음과 같다.
import { LOGO } from 'assets/images';
import { Image } from 'components/img';
import styled from 'styled-components';
import { useEffect, useState } from 'react';
const HeaderDiv = styled.div`
width: 100%;
box-sizing: border-box;
padding: 20px 80px 0;
`;
const Header = () => {
const [selected, setSelected] = useState('메인');
return (
<HeaderDiv>
<Image src={LOGO} alt="LOLPAGO" />
<button onClick={() => setSelected('메인')}>메인</button>
<button onClick={() => setSelected('결제')}>결제</button>
<span>{selected}</span>
</HeaderDiv>
);
};
export default Header;
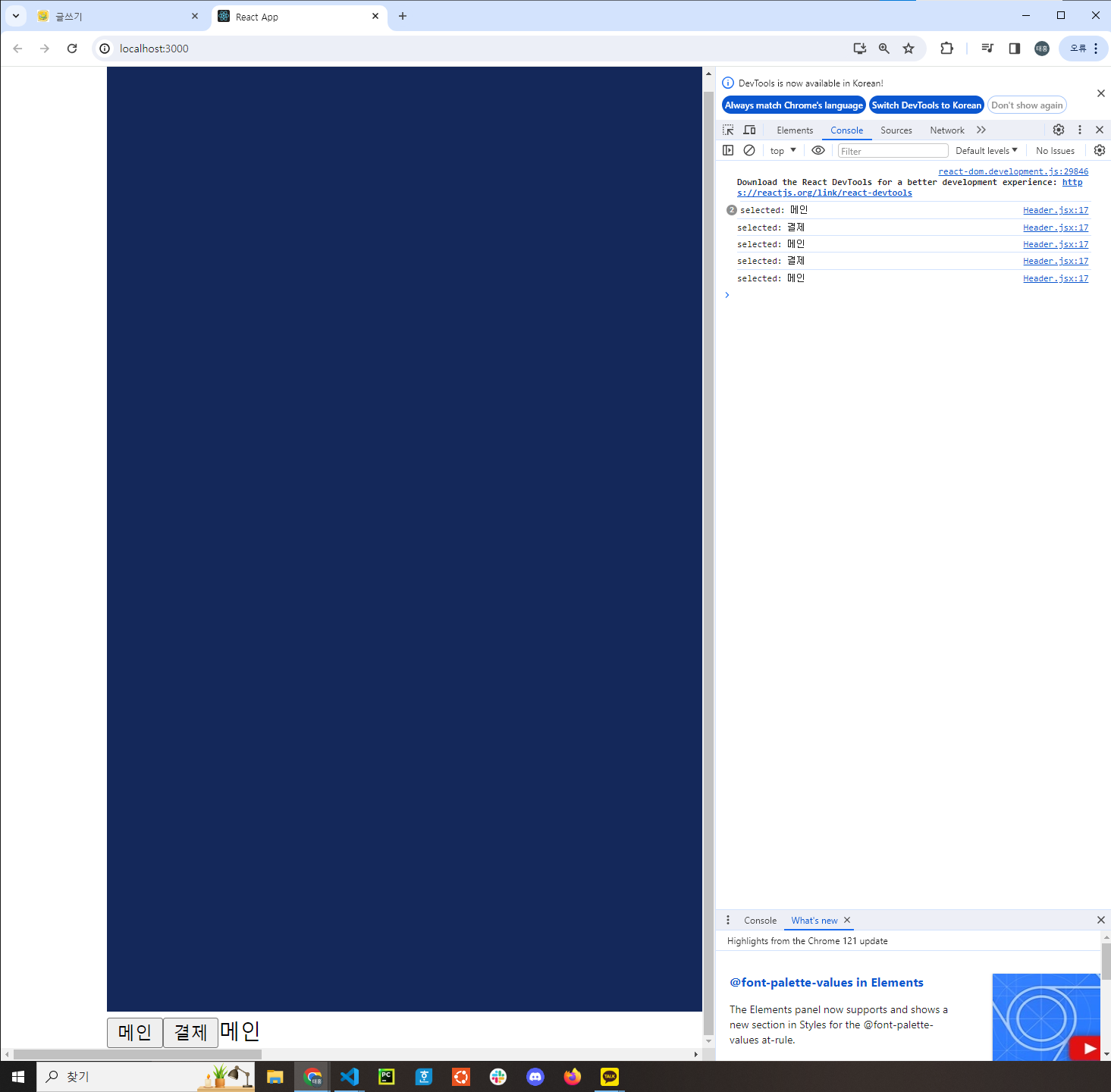
이때 useEffect가 렌더링 시마다 실행된다고 했으므로 console에 출력하여 실제로 실행되는지 확인해보자.
버튼을 눌렀을 때 console창에 해당 코드가 잘 실행되고 있다는 것을 알 수 있다.

이제 해당 내용을 바탕으로 Header에 적용해서 페이지가 변환되도록 해보겠다.
이는 롤파고 카테고리에서 마저 진행한다.
해당 내용은 별코딩님의 React Hooks에 취한다를 참고했습니다.
https://www.youtube.com/playlist?list=PLZ5oZ2KmQEYjwhSxjB_74PoU6pmFzgVMO
React Hooks에 취한다 - 리액트 훅스 쉽게 마스터하기
www.youtube.com
'LOLPAGO > 프론트엔드' 카테고리의 다른 글
| [LOLPAGO] React 설치 및 Header 구성(5) (0) | 2024.02.27 |
|---|---|
| [LOLPAGO] React 설치 및 Header 구성(4) (0) | 2024.02.26 |
| [LOLPAGO] React 설치 및 Header 구성(3) (0) | 2024.02.23 |
| [LOLPAGO] React 설치 및 Header 구성(2) (1) | 2024.02.21 |
| [LOLPAGO] React 설치 및 Header 구성(1) (0) | 2024.02.21 |
![[React] 리액트 훅스(2) - useEffect](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8Wnwz%2FbtsFgNfOpTO%2FWvlnfR7O0H0wCsiJR4jI50%2Fimg.png)