🚗 리액트에서의 화면 실행 순서
리액트를 하게 되면 자신이 실제로 작성하는 코드를 통해서 가장 처음 보여지도록 해야한다.
예를 들어 내가 롤파고와 같은 전적검색서비스를 보여주고 싶은데 가장 첫 화면이 검색창이 뜨도록 하고 싶다.
해당 화면이 주소를 입력했을 때 가장 처음 보여져야 한다.
티스토리 블로그를 검색했을 때 아래의 사진과 같은 화면이 나오도록 해야한다.

create-react-app을 했을 때 가장 먼저 보여지는 화면은 아래와 같다.

우리가 보여주고 싶은 화면을 보여줘야 하려면 어떻게 해야할 지 알아보겠다.
🚓 "index.html", "index.js", "App.js"
결론부터 말하자면 위의 파일들을 적절하게 설정해야 한다.
index.html을 살펴보자.
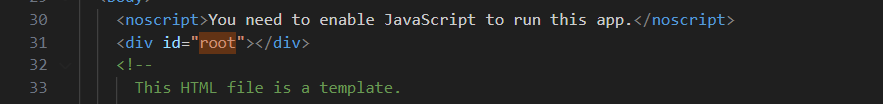
index.html
우선 index.html파일은 public 폴더 아래에 있다.

주석이 많이 달려있다.
여기서 집중해야 할 부분은
이부분이다.

일단 기억해두고 넘어가도록 하자.
index.js
index.js파일은 src폴더에 위치하고 있다.
src폴더는 우리가 직접 코드를 작성하여 화면을 구성할 수 있도록 하는 파일들이 위치한다.

코드를 읽어보면 여러가지를 import하고 있고 root라는 ID의 element를 불러와서 ReactDOM을 이용하여 root를 creat한다고 한다.
root를 render해서 실행하는 것처럼 보인다.
Chat GPT를 이용한 답변은 아래와 같다.
- React와 ReactDOM 라이브러리를 임포트합니다. 이 라이브러리들은 React 애플리케이션을 구축하는데 필수적입니다.
- index.css 스타일시트를 임포트하여 애플리케이션에 전역 스타일을 적용합니다.
- App 컴포넌트를 임포트합니다. 이 컴포넌트는 애플리케이션의 메인 컴포넌트로, 애플리케이션의 모든 내용이 이 컴포넌트 내에 포함됩니다.
- ReactDOM.createRoot 함수를 사용하여 DOM 내의 'root' 엘리먼트에 React 컴포넌트 트리를 렌더링할 루트를 생성합니다.
- <React.StrictMode>를 사용하여 App 컴포넌트를 렌더링합니다. React.StrictMode는 개발 모드에서 애플리케이션의 잠재적인 문제를 찾아내는 데 도움을 줍니다.
- reportWebVitals 함수는 애플리케이션의 성능 측정을 위해 사용될 수 있으며, 콘솔 로그에 결과를 출력하거나 분석 엔드포인트로 전송할 수 있습니다.
렌더링이란 웹 개발에서 HTML, CSS, JavaScript와 같은 코드가 실제로 사용자의 브라우저에 표시되는 과정을 말한다.
즉 root.render를 옽해어 App을 렌더링 한다는 것을 알 수 있다.
즉, App.js에 있는 내용을 브라우저에 표시를 한다는 뜻이다.
그렇다면 App.js를 잘 읽어보면 되겠다는 결론이 생긴다.
App.js
결국 App.js의 내용이 가장 첫 화면에 보여진다는 뜻이다.
내용을 잘 읽어보자.

HTML 문법으로 이뤄져 있는 것을 알 수 있다.
header는 img, p, a 태그로 구성되어있는데 img가 logo를 가지고 온다고 하고 있다.
해당 logo가 어떤 이미지인지 살펴보겠다.
아래는 logo.svg의 코드 내용이다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 841.9 595.3"><g fill="#61DAFB"><path d="M666.3 296.5c0-32.5-40.7-63.3-103.1-82.4 14.4-63.6 8-114.2-20.2-130.4-6.5-3.8-14.1-5.6-22.4-5.6v22.3c4.6 0 8.3.9 11.4 2.6 13.6 7.8 19.5 37.5 14.9 75.7-1.1 9.4-2.9 19.3-5.1 29.4-19.6-4.8-41-8.5-63.5-10.9-13.5-18.5-27.5-35.3-41.6-50 32.6-30.3 63.2-46.9 84-46.9V78c-27.5 0-63.5 19.6-99.9 53.6-36.4-33.8-72.4-53.2-99.9-53.2v22.3c20.7 0 51.4 16.5 84 46.6-14 14.7-28 31.4-41.3 49.9-22.6 2.4-44 6.1-63.6 11-2.3-10-4-19.7-5.2-29-4.7-38.2 1.1-67.9 14.6-75.8 3-1.8 6.9-2.6 11.5-2.6V78.5c-8.4 0-16 1.8-22.6 5.6-28.1 16.2-34.4 66.7-19.9 130.1-62.2 19.2-102.7 49.9-102.7 82.3 0 32.5 40.7 63.3 103.1 82.4-14.4 63.6-8 114.2 20.2 130.4 6.5 3.8 14.1 5.6 22.5 5.6 27.5 0 63.5-19.6 99.9-53.6 36.4 33.8 72.4 53.2 99.9 53.2 8.4 0 16-1.8 22.6-5.6 28.1-16.2 34.4-66.7 19.9-130.1 62-19.1 102.5-49.9 102.5-82.3zm-130.2-66.7c-3.7 12.9-8.3 26.2-13.5 39.5-4.1-8-8.4-16-13.1-24-4.6-8-9.5-15.8-14.4-23.4 14.2 2.1 27.9 4.7 41 7.9zm-45.8 106.5c-7.8 13.5-15.8 26.3-24.1 38.2-14.9 1.3-30 2-45.2 2-15.1 0-30.2-.7-45-1.9-8.3-11.9-16.4-24.6-24.2-38-7.6-13.1-14.5-26.4-20.8-39.8 6.2-13.4 13.2-26.8 20.7-39.9 7.8-13.5 15.8-26.3 24.1-38.2 14.9-1.3 30-2 45.2-2 15.1 0 30.2.7 45 1.9 8.3 11.9 16.4 24.6 24.2 38 7.6 13.1 14.5 26.4 20.8 39.8-6.3 13.4-13.2 26.8-20.7 39.9zm32.3-13c5.4 13.4 10 26.8 13.8 39.8-13.1 3.2-26.9 5.9-41.2 8 4.9-7.7 9.8-15.6 14.4-23.7 4.6-8 8.9-16.1 13-24.1zM421.2 430c-9.3-9.6-18.6-20.3-27.8-32 9 .4 18.2.7 27.5.7 9.4 0 18.7-.2 27.8-.7-9 11.7-18.3 22.4-27.5 32zm-74.4-58.9c-14.2-2.1-27.9-4.7-41-7.9 3.7-12.9 8.3-26.2 13.5-39.5 4.1 8 8.4 16 13.1 24 4.7 8 9.5 15.8 14.4 23.4zM420.7 163c9.3 9.6 18.6 20.3 27.8 32-9-.4-18.2-.7-27.5-.7-9.4 0-18.7.2-27.8.7 9-11.7 18.3-22.4 27.5-32zm-74 58.9c-4.9 7.7-9.8 15.6-14.4 23.7-4.6 8-8.9 16-13 24-5.4-13.4-10-26.8-13.8-39.8 13.1-3.1 26.9-5.8 41.2-7.9zm-90.5 125.2c-35.4-15.1-58.3-34.9-58.3-50.6 0-15.7 22.9-35.6 58.3-50.6 8.6-3.7 18-7 27.7-10.1 5.7 19.6 13.2 40 22.5 60.9-9.2 20.8-16.6 41.1-22.2 60.6-9.9-3.1-19.3-6.5-28-10.2zM310 490c-13.6-7.8-19.5-37.5-14.9-75.7 1.1-9.4 2.9-19.3 5.1-29.4 19.6 4.8 41 8.5 63.5 10.9 13.5 18.5 27.5 35.3 41.6 50-32.6 30.3-63.2 46.9-84 46.9-4.5-.1-8.3-1-11.3-2.7zm237.2-76.2c4.7 38.2-1.1 67.9-14.6 75.8-3 1.8-6.9 2.6-11.5 2.6-20.7 0-51.4-16.5-84-46.6 14-14.7 28-31.4 41.3-49.9 22.6-2.4 44-6.1 63.6-11 2.3 10.1 4.1 19.8 5.2 29.1zm38.5-66.7c-8.6 3.7-18 7-27.7 10.1-5.7-19.6-13.2-40-22.5-60.9 9.2-20.8 16.6-41.1 22.2-60.6 9.9 3.1 19.3 6.5 28.1 10.2 35.4 15.1 58.3 34.9 58.3 50.6-.1 15.7-23 35.6-58.4 50.6zM320.8 78.4z"/><circle cx="420.9" cy="296.5" r="45.7"/><path d="M520.5 78.1z"/></g></svg>
SVG란 Scalable Vector Grapics로 벡터 이미지를 정의한다.
즉, 이미지를 구성하는 숫자들이라는 것을 알 수 있다.
리액트 로고를 기억하는가?
리액트 로고가 해당 벡터로 이뤄져있다.
정리하자면 index.html을 이용하여 유저들이 화면을 볼 수 있도록 구성하는데,
아래의 코드에서 확인할 수 있는 root라는 id를 가지고 있는 div태그에서 나타낼 내용들을 index.js에서 구성하고 있으며,
index.js에서 보여주는 내용은 App.js에서 HTML의 태그로 구성되어 있다는 것을 알 수 있다.

리액트는 전체적으로 항상 이러한 구조를 가지고 있다.
모든 것을 컴포넌트화하여 가장 머리에 위치하는 파일에서는 컴포넌트를 포함하는 컴포넌트를 포함하는... 컴포넌트를 가져오기만 하면된다.
앞으로 개발할 때도 같은 틀을 가지고 가기 때문에 구조도를 그려가면서 개발을 진행해보고자 한다.
'React' 카테고리의 다른 글
| [React] map함수 사용법 (0) | 2024.02.27 |
|---|---|
| [React] 리액트 훅스(3) - useLocation, useNaviation (0) | 2024.02.26 |
| [React] 리액트 훅스(1) - useState (0) | 2024.02.23 |
| [React] PNG파일을 SVG파일로 변경하는 방법 (1) | 2024.02.21 |
![[React] 화면이 실행되는 방법의 이해](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FNpKbk%2FbtsE8Czy21O%2FHz9m8VekpH0xaWskIJ10v1%2Fimg.png)